- Getting started
- Installing Theme and Plugins
- Demo Content Installation
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set multiple form fields in one row ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
- Sample code for Form used on Contact 1 Page of demo site.
<div class="col-sm-4 col-md-4 col-lg-4"> <p>[text* your-name placeholder "Your Name"]</p> </div> <div class="col-sm-4 col-md-4 col-lg-4"> <p>[email* your-email placeholder "Your Email"]</p> </div> <div class="col-sm-4 col-md-4 col-lg-4"> <p>[text* your-website placeholder "Your Website"]</p> </div> <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12"> <p>[textarea your-message placeholder "Your Message"]</p> </div> <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12"> <center><p>[submit "Send"]</p></center> </div>
- Sample code for Form used on Contact 2 Page of demo site.
<p> [text* your-name placeholder "Your Name"] </p> <p> [email* your-email placeholder "Your Email"] </p> <p> [textarea your-message placeholder "Your Message"] </p> <p>[submit "Send"]</p>
Q2: How to update Arley theme ?
A2: We are providing regular bug fixes, enhancements and also features to all our buyers. So we are releasing new version frequently.
- First download latest version of Arley theme package from Mojo Server. The file name would be
arley-universal-medical-and-health-theme.zip. - Unzip this ZIP file on your local pc. After unzip you will get some files. Our main theme file is
arley.zip - Now unzip
arley.zipon your local pc. This will extractarleyfolder. This is our main theme folder. Now we need to upload this folder via FTP on the server. - Connect to your server by FTP and upload this extracted
arleyfolder on your server at/wp-content/themes/folder. There would be already a folder namedarley. Make sure you overwrite the folder and all files inside it. - Done
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
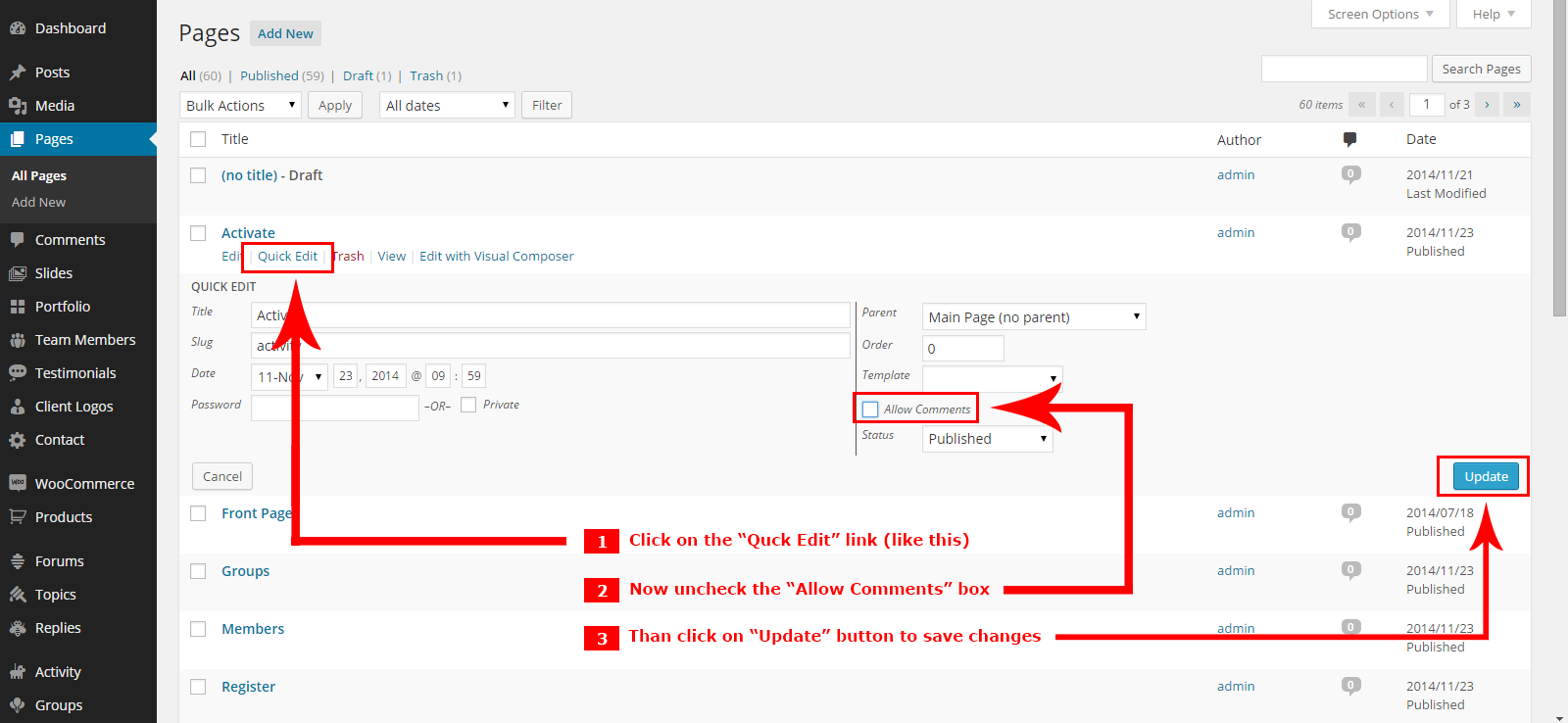
Here are steps to disable comments from existing pages:

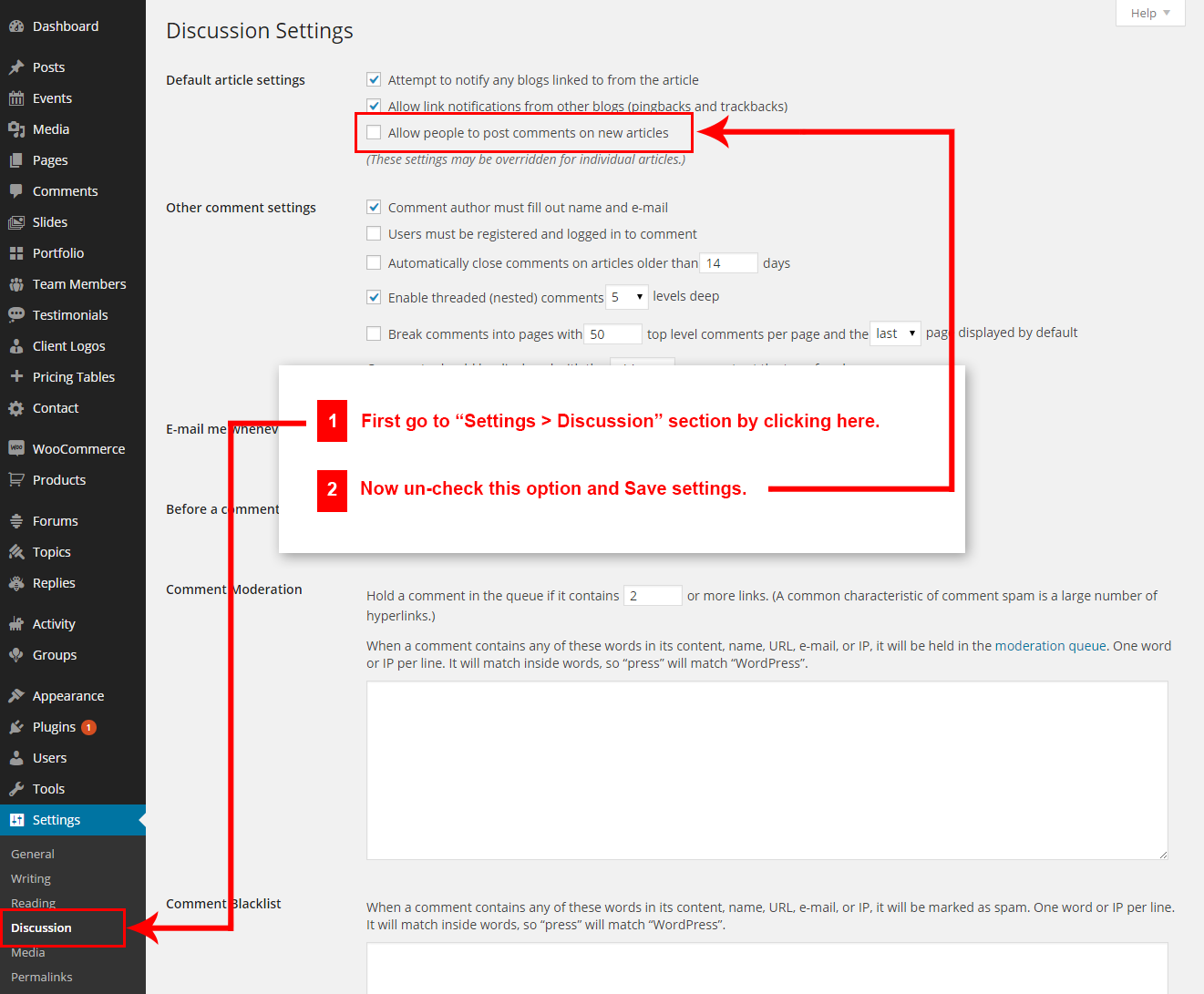
Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: Message shows "The following plugin needs to be updated... : WPBakery Visual Composer" after updating the theme ?

A4: The old version of Visual Composer is not compatible with WordPress v4.1 So we updated the plugin. So this message shows that you should update the Visual Composer plugin.
You can follow steps given below:
- First go to
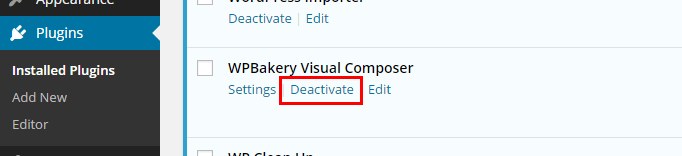
Admin > Pluginssection. - Deactivate the WPBakery Visual Composer plugin:

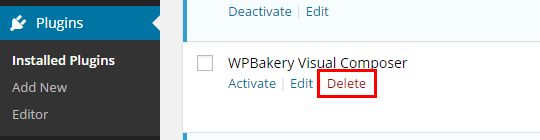
- Now, delete the WPBakery Visual Composer plugin:

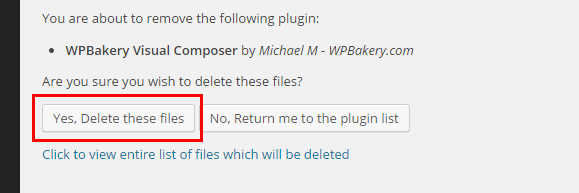
- It will ask you for conformation, just click on the "Yes, Delete these files" button to remove the plugin:

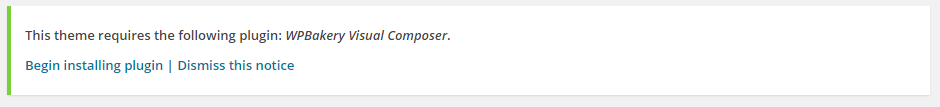
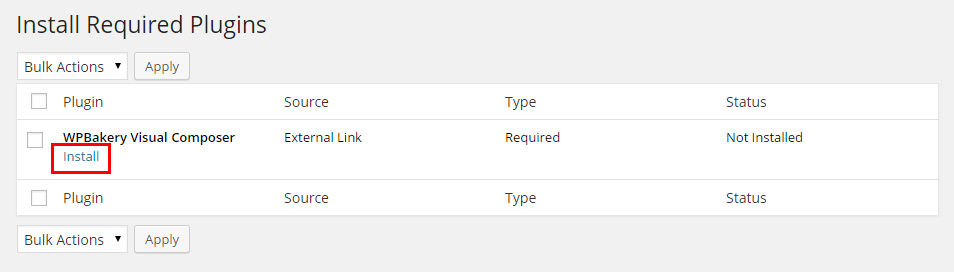
- Now the top message shows message to install the WPBakery Visual Composer plugin. Click on the Begin installing plugin link:

NOTE:- If this message shown above doesn't appear on your screen. Just go to Admin > Appearance > Install Plugins section and follow the steps below. - Now click install link

- Now you will see conformation message like this:

- Done
Q5: How to find Arley theme Purchase Code ?
A5: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your MOJO Marketplace account.
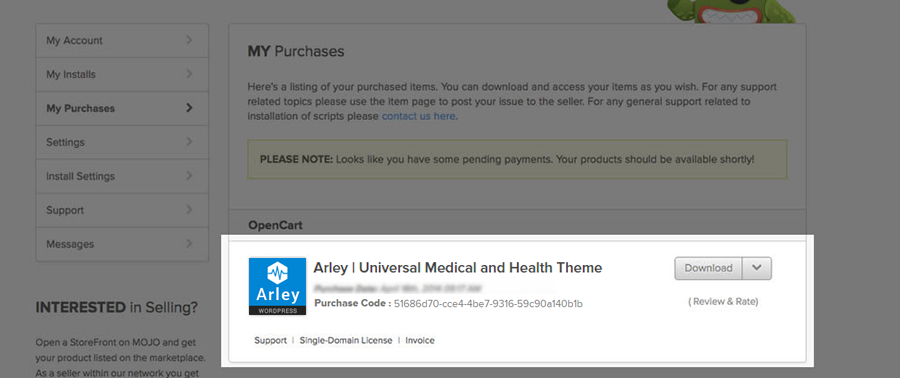
- Now go to Your Account > My Purchases > Find Arley Theme from the list of purchased items. Copy the purchase code see screen shot below.

- Done
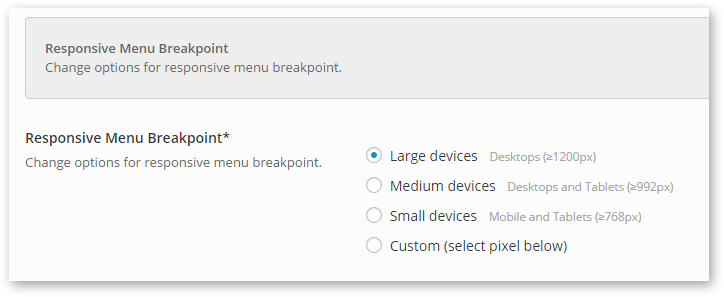
Q6: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A6: You can set it from
Admin > Appearance > Theme Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: