- Getting started
- Installing Theme and Plugins
- Demo Content Installation
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
Setting the Portfolio
Setting the Portfolio
The Portfolio section is core part of our Arley theme. You can setup it very easily. The process is like this:
- Create some portfolio items
- Show them on page (in row/column or with carousel effect)
1. Creating some Portfolio items
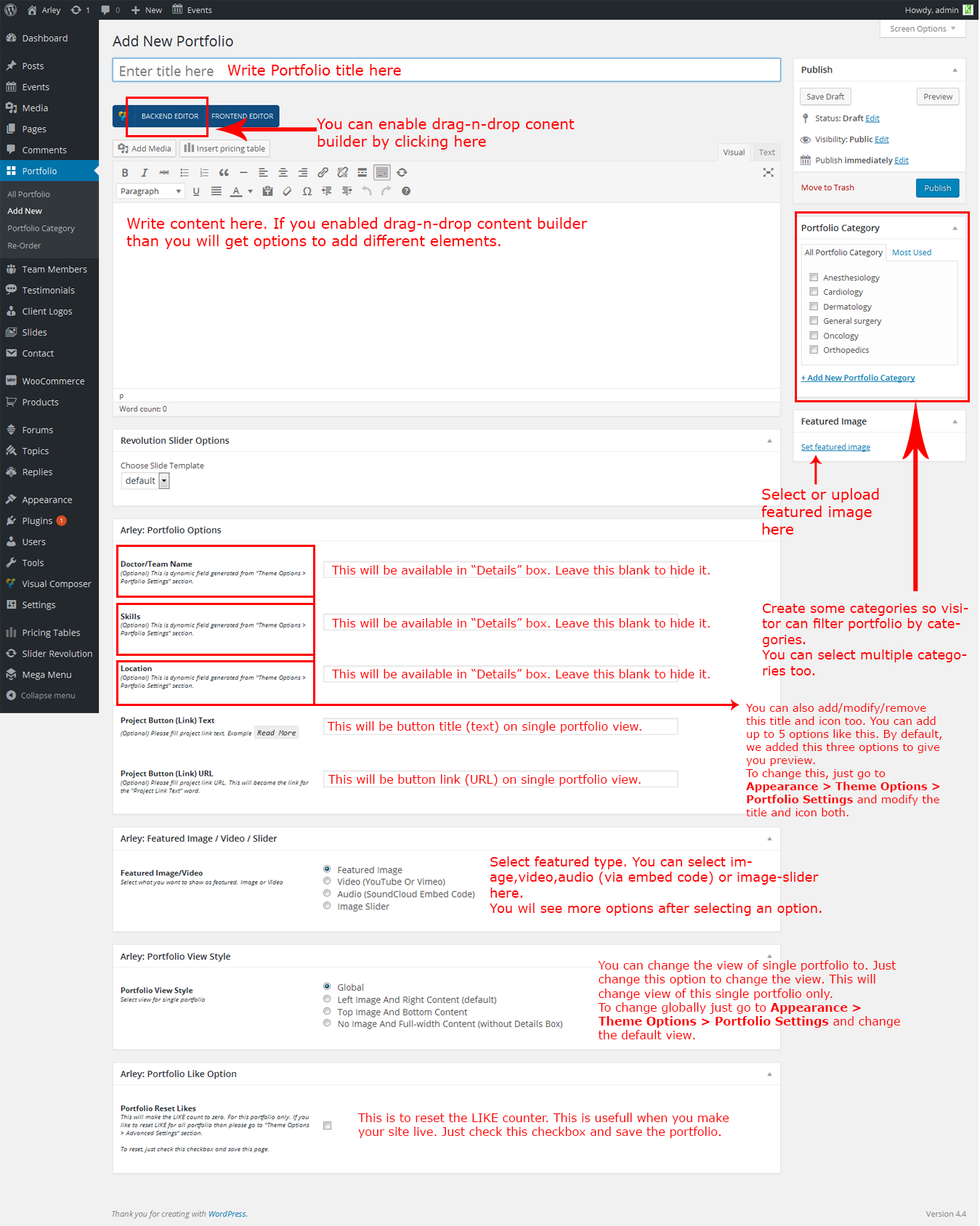
- To setup Portfolio, first you need to add some entries(items) with photos and texts. Go to "Portfolio" section and click "Add New". Fill details as described in below screenshot:

- Create some more entries as described above.
2. Show them on page (in row/column or with carousel effect)
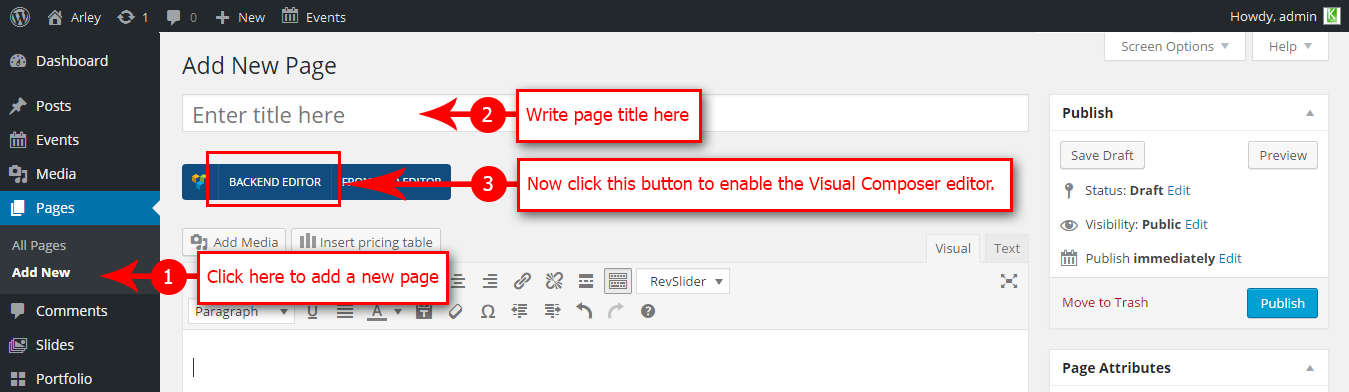
- Now we need to create a page to show all portfolio entries. So create a new page now and fill title and also enable the Visual Composer editor:

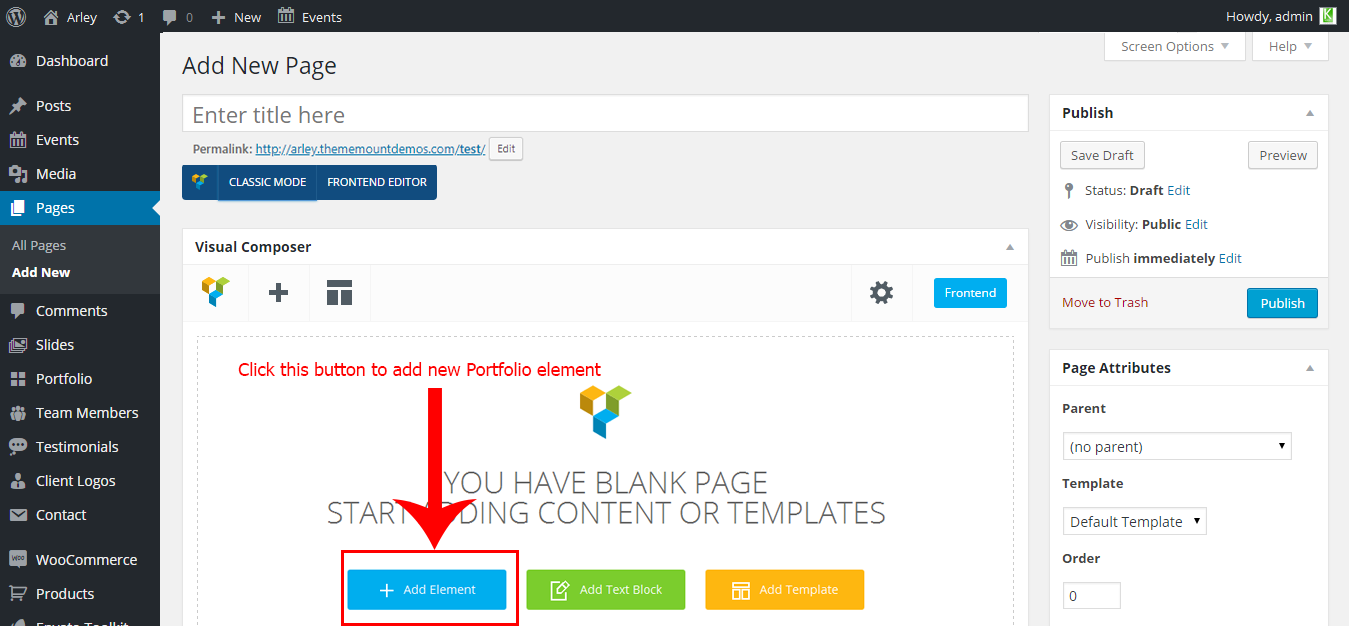
- Now click on Add Element button to add Portfolio element:

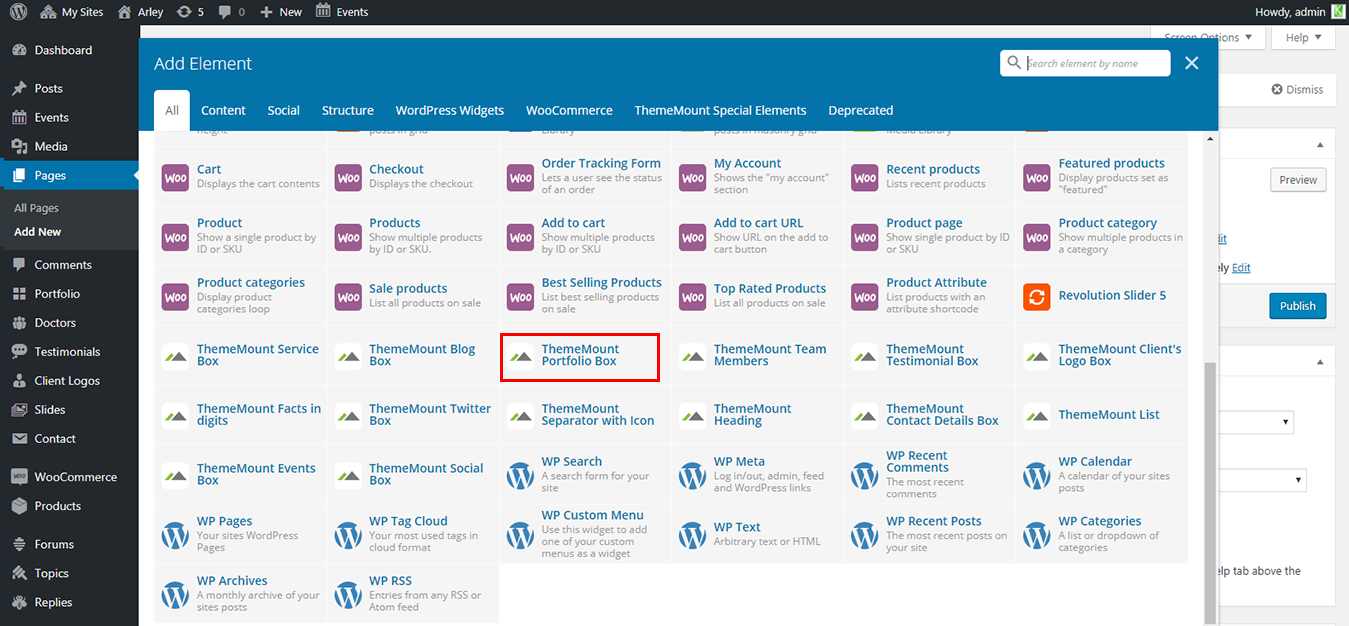
- Now click on the ThemeMount Portfolio Box button to add portfolio lists:

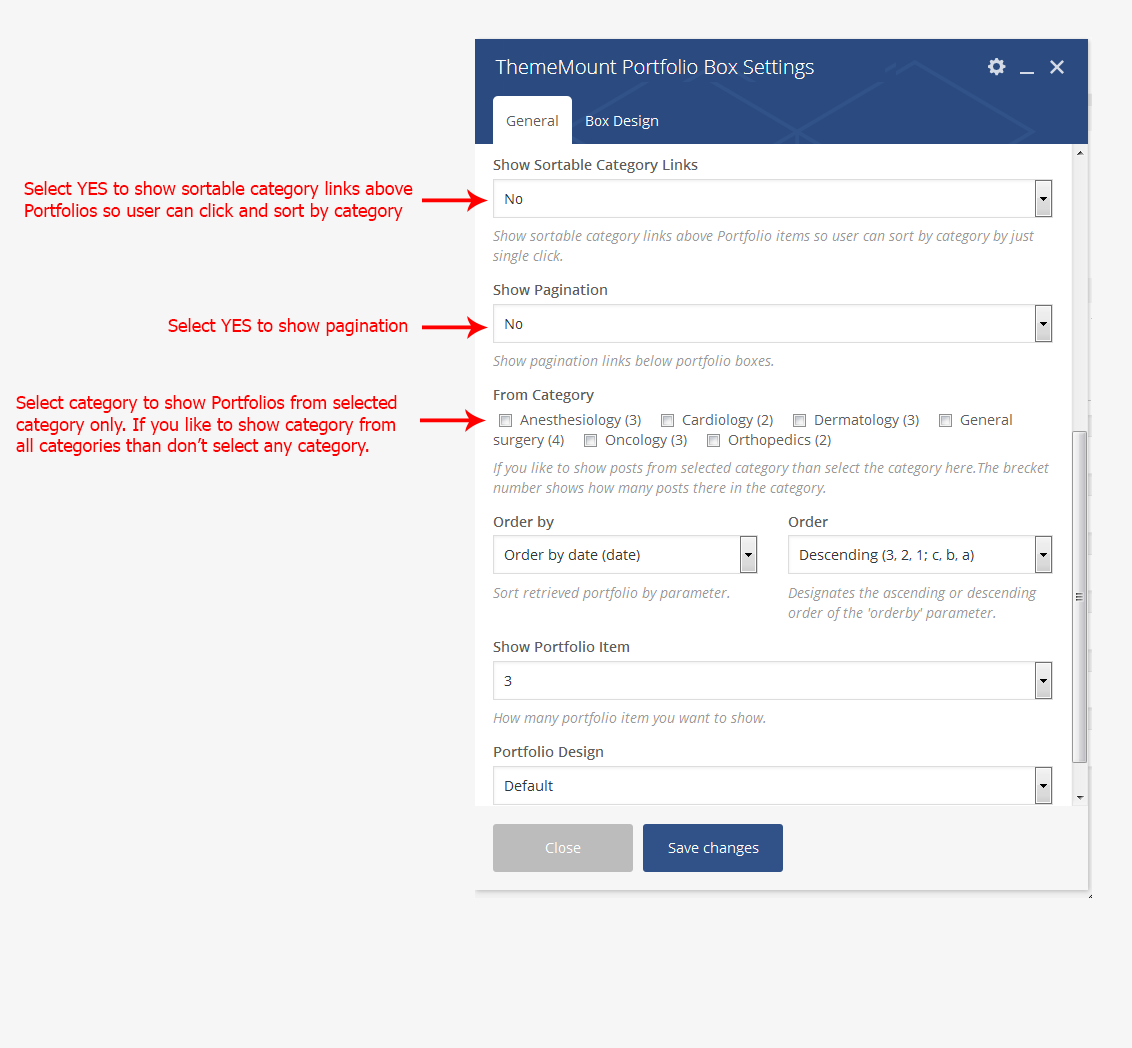
- Now you will see ThemeMount Portfolio Box Settings box. Just set as in below screenshot:

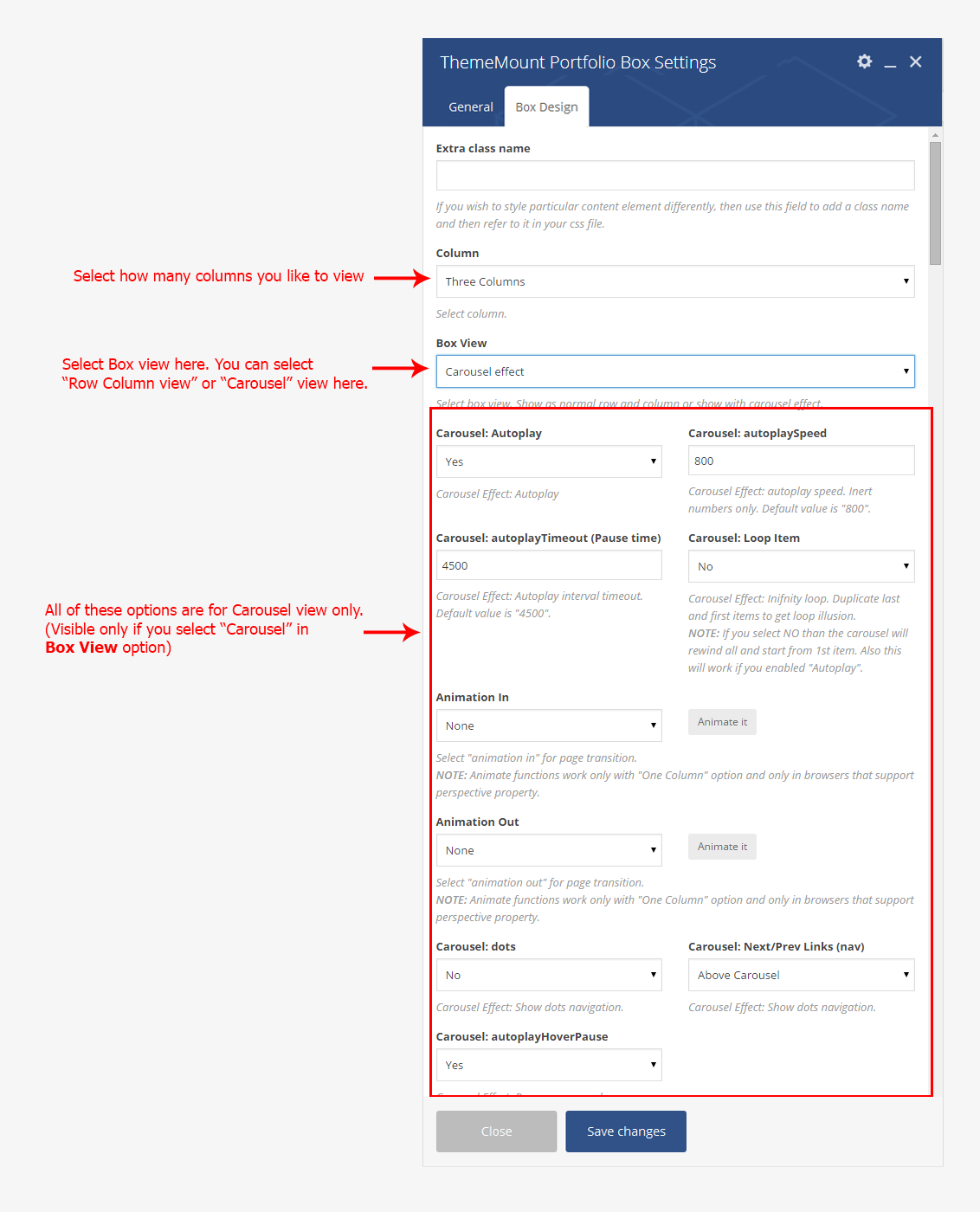
Here is the "Box Design" tab options:
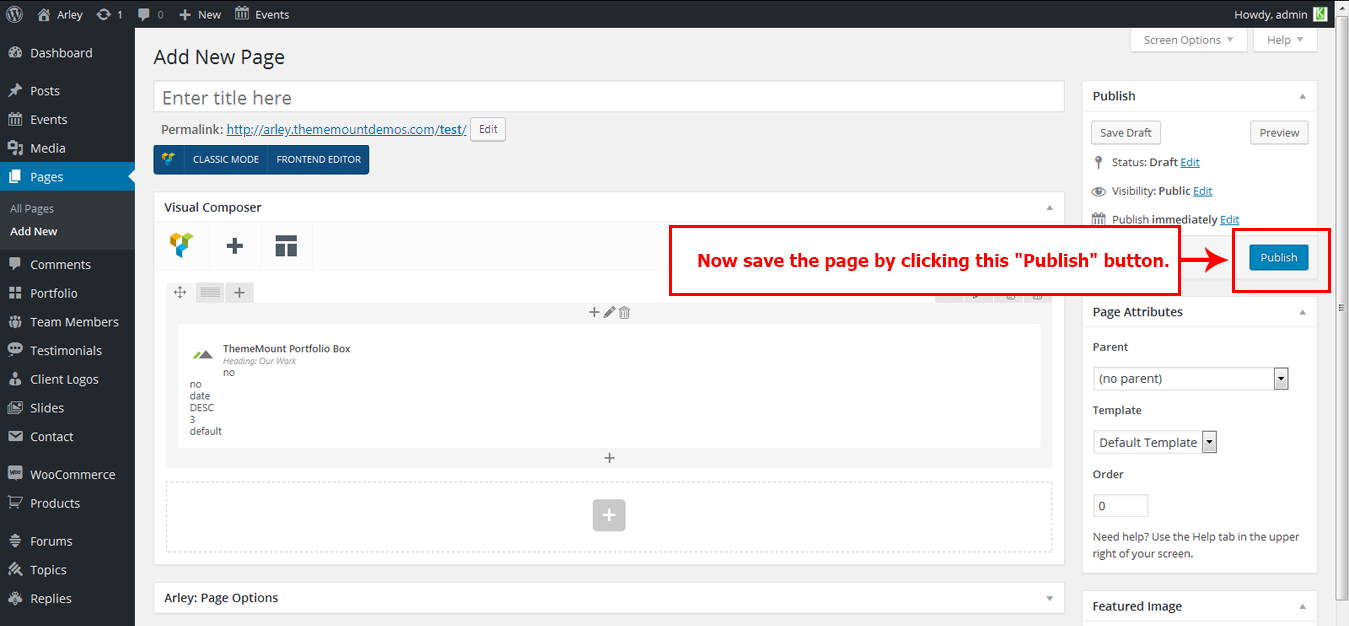
- Save the page by clicking Publish button:

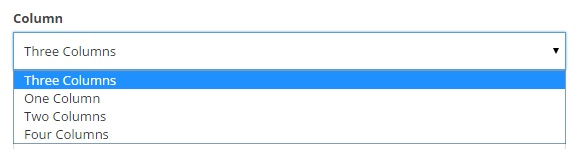
- Now you will see the page is now showing all Portfolios in three column layout. You can change the column view to one, two or four columns too. Just change the Column dropdown and save it to view:

- That's it.
Setting WIDE view (full width) Portfolio
The current view we set (following the steps given above) is Boxed view. You can also change it to Wide view (full width) by changing the ROW options.
Setting the WIDE (full width) view portfolio is very easy. (First make sure you followed steps given above) Just follow the steps given below.
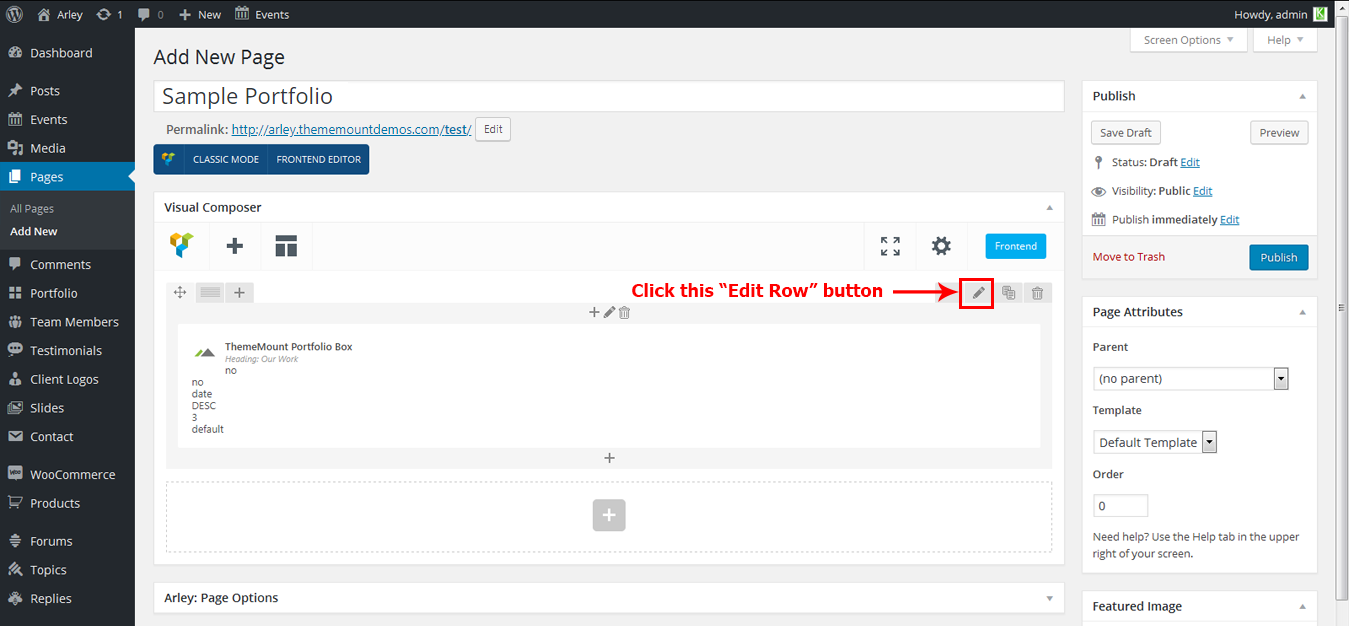
- First we need to open the ROW options. To open the ROW options just click on the Edit Row button:

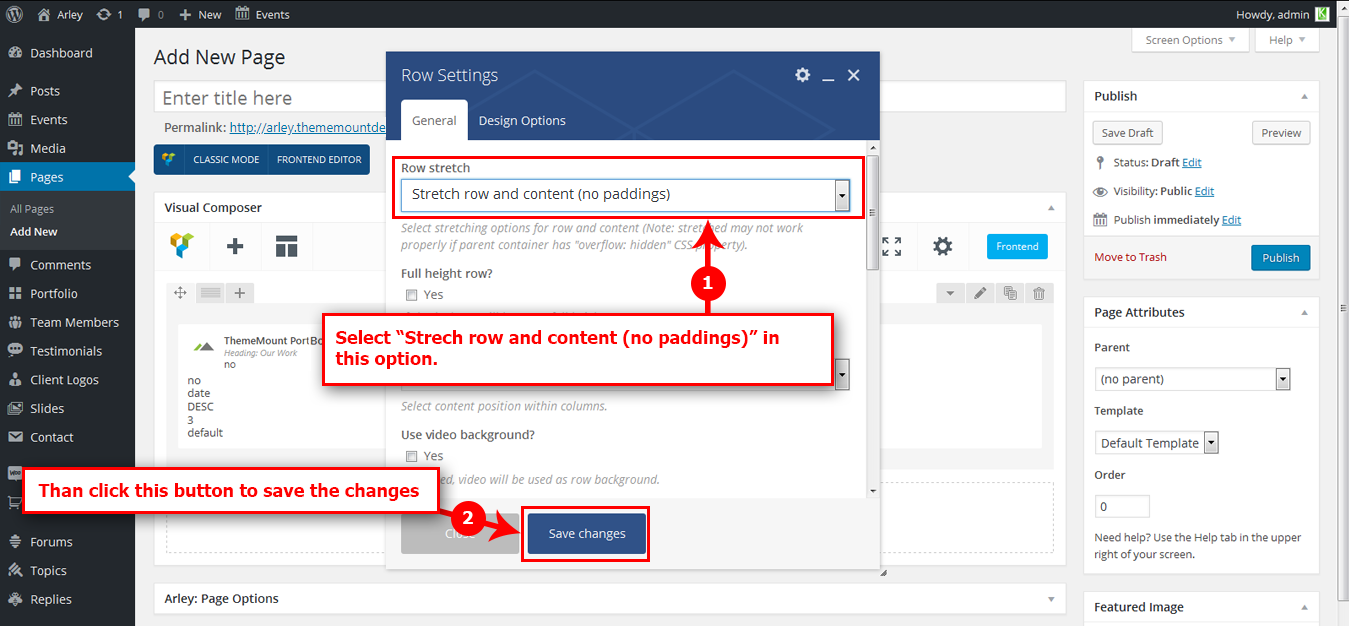
- Now the ROW options will open. Just select the Strech row and content (no paddings) option under Row stretch option and Save settings and also save the page:

- The Portfolio view will be now in
WIDE(full width) view. That's it.
